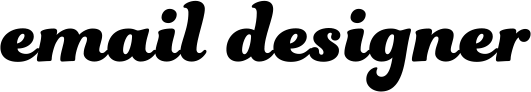
L’emailing responsive est une technique issue du langage CSS3 basée sur les media queries. Cette technique permet de modifier la mise en forme d’une page html pour épouser au mieux la dimension de l’écran. Elle est notamment utilisée pour passer d’une mise en page sur 2 ou 3 colonnes à une colonne sur smartphone, ou encore pour changer la taille des caractères ou afficher ou masquer certains contenus.
Les bonnes nouvelles :
- Depuis fin 2016, Gmail et Inbox (webmail et applis dédiés) gèrent désormais les media queries.
Les mauvaises nouvelles :
- 28 mars 2017. L’appli dédié Yahoo Mail sur Android ne gère le responsive que si la balise <style> contenant les media queries est placé dans le <body>. Pas terrible pour les performances de chargement !
Aller plus loin :
- CSS Support Guide for Email Clients (Campaign Monitor)
- Liste exhaustive des clients mails qui supportent les media queries (Blog StyleCampaign)
- Kinetic Email CSS Support (blog Freshinbox)
Articles sur le même thème
Email design : l’approche mobile first
L’approche mobile first apporte une réponse efficace, simple et robuste pour repenser le message, la conception graphique et le codage html de nos…
20 septembre 2015
Maquetter un email responsive avec les plans de travail de Photoshop CC
Photoshop CC 2015 apporte une nouveauté intéressante pour la conception graphique d’un emailing responsive : les plans de travail (artboard en…
21 juin 2015
8 sites pour trouver l’inspiration en email design
Une sélection de sites pour trouver l'inspiration graphique pour vos emailings et vos newsletters.
14 mai 2015
Litmus Putsmail : tester votre emailing avant l’envoi
Litmus PutsMail est un outil en ligne gratuit qui permet d'envoyer son emailing ou sa newsletter vers quelques adresses mails (10 max.) afin de…
2 mai 2015