Si vous utilisez Dreamweaver pour coder un emailing ou une newsletter, il existe certaines fonctionnalités qui vous feront gagner un temps précieux. Je vous propose dans cette article d’en découvrir certaines.
01. Changer la couleur du code html
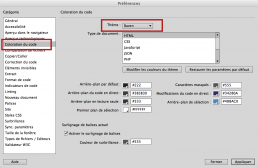
Si vous avez Dreamweaver CC 2015, il est enfin possible de changer la coloration syntaxique du code html via des thèmes comme dans les éditeurs de code tel que Brackets ou Sublime Text. On gagne en confort et surtout Il est désormais beaucoup plus facile de distinguer la syntaxe d’une balise html (élement – attribut – valeur).
Pour se faire :
- Aller dans les Préférences de Dreamweaver
- Puis dans la catégorie Coloration du code
- Puis choisir l’un des thèmes proposés
02. Formater le code source
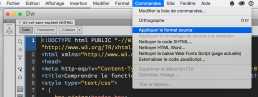
L’indentation du code laisse parfois à désirer dans Dreamweaver. Un code mal indenté, rend les modifications délicates et augmente le risque d’erreur. Il existe heureusement une commande qui permet de formater le code source et le rendre ainsi beaucoup plus lisible.
Pour se faire, aller dans le menu Commandes > Appliquer le format source
03. Vérifier le code en temps réel
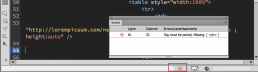
Dreamweaver CC 2015 propose désormais une vérification du code en temps réel grâce à l’analyse Linting. Elle permet de détecter plus rapidement les éventuelles erreurs de codage. Quand tout va bien une coche verte s’affiche en bas de la fenêtre du document. Lorsqu’une erreur est détectée, une croix rouge s’affiche. En cliquant dessus Dreamweaver nous signale le numéro de la ligne où se trouve l’erreur et la nature de l’erreur.
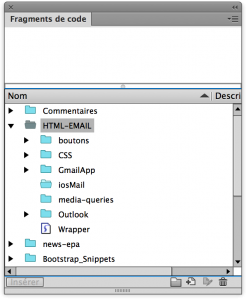
04. Utiliser les fragments de code (snippets)
 Quand nous codons un emailing nous passons notre temps à copier/coller des bouts de code html d’un projet à l’autre. Je me suis aperçu que je perdais beaucoup de temps à rechercher tel ou tel morceau de code pour le ré-utiliser dans un projet.
Quand nous codons un emailing nous passons notre temps à copier/coller des bouts de code html d’un projet à l’autre. Je me suis aperçu que je perdais beaucoup de temps à rechercher tel ou tel morceau de code pour le ré-utiliser dans un projet.
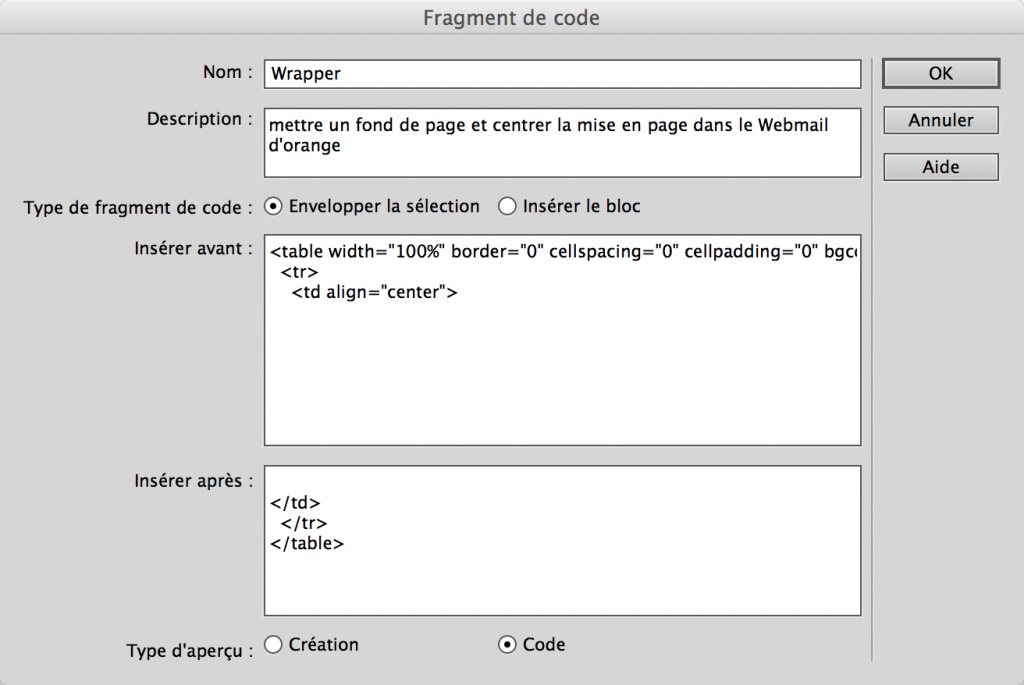
Dreamweaver propose une fonction qui permet de stocker des fragments de code html (snippets) dans une bibliothèque pour les utiliser dans différents projets. Il est possible de les classer dans des dossiers et de les utiliser par un simple glisser/déposer dans le code. Il est aussi possible de leur attribuer un raccourci clavier pour les insérer encore plus vite.
Enfin, le fragment de code peut venir envelopper un élément de votre page (très pratique pour les tableaux html ou ajouter un commentaire conditionnel pour Outlook).
Pour alimenter votre bibliothèque de fragments de code, n’hésitez pas à aller faire un tour sur le site de Litmus qui propose une collection impressionnante de snippets en libre service entièrement dédiée à l’emailing.
Et vous, avez-vous des astuces pour coder plus vite vos emailings avec Dreamweaver ?
Articles sur le même thème
Mettez de l’ordre dans le chaos de votre production emailing grâce au design system
Comment produire vite et à moindre coût un grand nombre et une grande variété d’email tout en garantissant un niveau d’engagement optimal des abonnés…
21 mai 2019
La génération Z face à l’email
Quels sont les usages et les comportements de la génération Z face et l’email en 2019 ? Comment élaborer une véritable stratégie email marketing pour…
4 mai 2019
Tester l’objet de votre emailing sur mobile
Test subject est un outil en ligne gratuit qui vous permet de tester l'affichage de l'objet de votre emailing ou de votre newsletter.
18 mars 2019
Améliorer la conception de vos emailings grâce à l’approche UX
L'approche UX (User Experience) est largement adoptée dans le processus de conception d'un site ou d'une appli mobile. Elle a fait ces preuves en…
29 mars 2017










[…] 4 astuces pour coder vite et mieux un emailing avec Dreamweaver […]