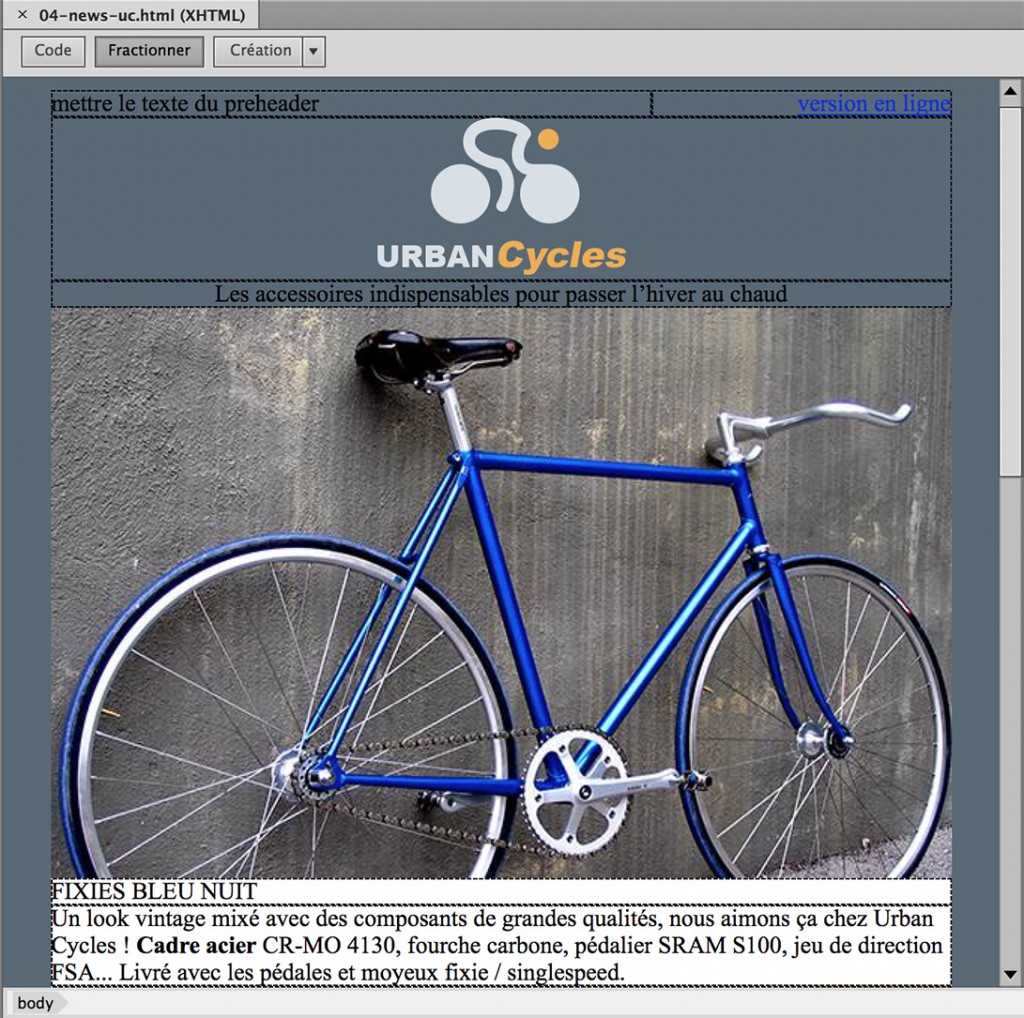
Depuis Dreamweaver CC 2014, le mode Création peine à afficher les styles CSS lorsque ceci sont intégrés directement dans une balise HTML (CSS Inline). Cette technique d’intégration est indispensable pour assurer un bon rendu de nos emailings notamment dans Gmail. Bien que cela n’affecte pas le rendu final de l’email, cela a tendance à déstabiliser l’apprenti email designer.

Il est possible de pallier à ce problème grâce à une astuce :
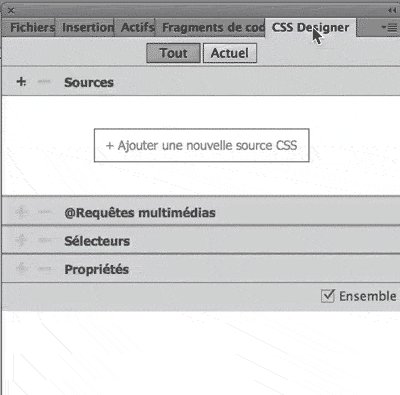
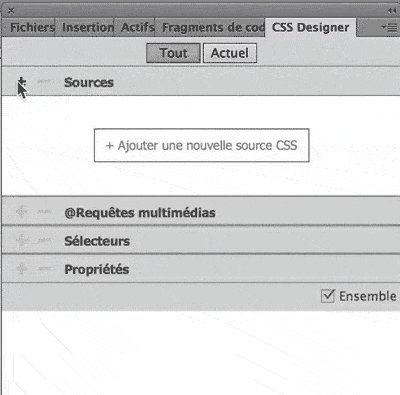
- Afficher la Fenêtre CSS Designer
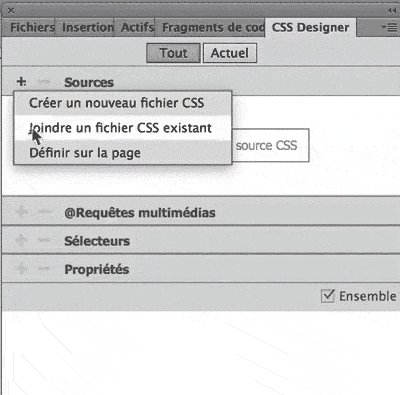
- Dans le panneau « Sources », cliquer sur le bouton ajouter (+)
- Choisir « Définir dans la page »

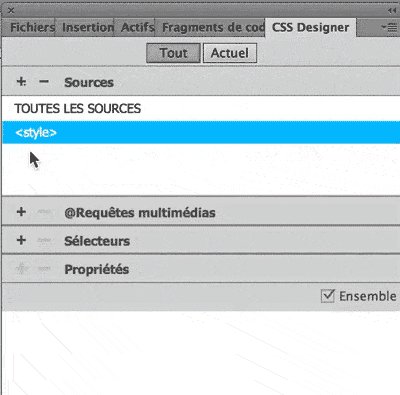
Dreamweaver ajoute alors une balise <style> dans l’entête du document html. Cette balise ne pose pas de problème de rendu au niveau des outils de messagerie.
Le rendu des styles inline s’affiche à nouveau correctement en mode Création :

Lire aussi
>> 4 astuces pour coder vite et mieux un emailing avec Dreamweaver
Articles sur le même thème
Mettez de l’ordre dans le chaos de votre production emailing grâce au design system
Comment produire vite et à moindre coût un grand nombre et une grande variété d’email tout en garantissant un niveau d’engagement optimal des abonnés…
21 mai 2019
La génération Z face à l’email
Quels sont les usages et les comportements de la génération Z face et l’email en 2019 ? Comment élaborer une véritable stratégie email marketing pour…
4 mai 2019
Tester l’objet de votre emailing sur mobile
Test subject est un outil en ligne gratuit qui vous permet de tester l'affichage de l'objet de votre emailing ou de votre newsletter.
18 mars 2019
Améliorer la conception de vos emailings grâce à l’approche UX
L'approche UX (User Experience) est largement adoptée dans le processus de conception d'un site ou d'une appli mobile. Elle a fait ces preuves en…
29 mars 2017