Quel est la taille idéale d'un emailing ou d'une newsletter ? Le poids a t-il un effet sur la délivrabilité, sur l'expérience utilisateur ? Comment vérifier le poids d'un emailing avant l'envoi ? Tour d'horizon des bonnes pratiques et des outils permettant de mesurer la performance de vos e-mailings.
Cet article a fait l'objet d'une mise à jour importante le 4 février 2018.
Rappel : de quoi est constitué un emailing ?
Un emailing est constitué d’un fichier html et d’images. Le poids global d’un email est donc obtenu en additionnant l’ensemble des fichiers. L’outil de routage n’envoie que le fichier html (les images ont été préalablement hébergées sur un espace web). Le fichier html est un fichier texte qui ne contient que des lignes de code. Il est généralement assez léger (de 20 à 60k) mais il peut parfois peser plus lourd (longueur du message, surcharge inutile de code,etc.). Ce sont généralement les images qui impactent le plus la taille d’un emailing.
Cas particulier
Pour donner plus d’originalité typographique et renforcer l’identité graphique, certains emailings utilisent désormais des polices Webfonts. La police étant généralement absente de la machine de l’utilisateur, elle nécessite un temps de chargement pour s’afficher. Compter de 100 à 300k de poids additionnel en fonction du nombre de Webfonts utilisé.
Plus un email est lourd, moins il est lu
Le poids des fichiers d’un emailing (html et images) affecte le temps d’affichage du message. Si l’emailing met trop de temps à s’afficher, certains utilisateurs s’impatienteront et ignoreront votre message. Le temps de chargement est encore plus crucial sur un smartphone car le débit y est souvent plus faible et moins stable que sur un ordinateur de bureau. Pour que votre email s’affiche rapidement sur un smartphone le poids devrait idéalement se situer autour de 500ko et ne jamais dépassé 1000ko (fichier html et images comprises). Evidemment ce chiffre est à pondérer en fonction de votre public cible et du type de débit Internet auquel il a accès.
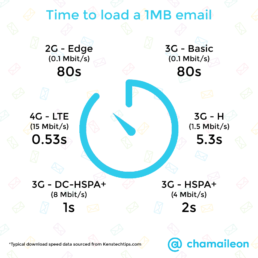
Le temps de chargement d’un email peut sensiblement varié en fonction du débit dont l’utilisateur peut bénéficier sur son mobile. En 4G l’affichage d’un email d’1MB sera presque instantané mais En 3G de qualité moyenne, l’email pourra mettre plus de 5 secondes à se charger.
Source : @Chamaileon
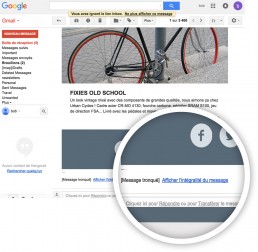
Un message tronqué dans Gmail si le fichier html dépasse 102k.
Dans Gmail le message ne se charge pas intégralement si le fichier html est supérieur à 102k. L’utilisateur doit alors cliquer sur un bouton pour afficher le message complet. Il faut donc éviter que le poids de votre fichier html dépasse 102k.
Délivrabilité : un fichier html inférieur à 100k
Bien qu’il n’y ait pas de recommandations officielles en la matière, le site Email on Acid a mené une série de tests en 2014 pour voir si le poids d’un emailing affectait la délivrabilité. Les résultats ont montré que si le poids du fichier html était supérieur à 100k, il était considéré comme du spam par certains serveurs de messagerie comme Gmail, Yahoo! ou AOL.
En revanche, d’après les tests effectués par Email on Acid, le poids des images est sans effet direct sur la délivrabilité.
Rappelons toutefois que si les images sont trop lourdes, certains utilisateurs – notamment sur mobile – n’auront pas la patience d’attendre qu’elles se chargent. Ils ne liront donc pas le message ce qui contribuera à faire baisser le taux de clic et affectera indirectement la délivrabilité.
Comment vérifier le poids d’un emailing ?
Vous pouvez évidemment faire le calcul manuellement en additionnant le poids du fichier html et l’ensemble des fichiers graphiques présents dans votre emailing.
Il existe des outils gratuits pour vérifier le poids d’un email :
1. Pingdom Website Speed Test
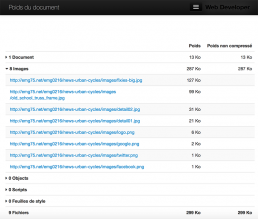
Cet outil en ligne vous donne le poids global (fichier html + images), le détail du poids de chaque fichier de votre emailing et une estimation du temps de chargement.
Pour effectuer un test il suffit de copier l’adresse url de la version en ligne de votre emailing (page miroir) et de la coller dans l’outil.
2. Extension Web developper Tool pour Firefox
Vous pouvez aussi utiliser l’extension Web Developper Tool de Firefox. Cette barre d’outils vous permet de connaître le poids total d’une page Web et affiche le détails de chaque fichier.
Pour se faire :
- afficher la version en ligne de votre emailing dans Firefox,
- puis aller dans le menu Info > Poids de la page de la barre d’outil de la Web developper Tools.
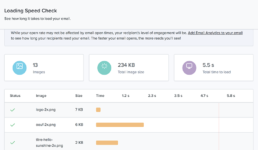
3. Litmus – Loading Speed Check
L’outil de test de rendu Litmus (payant) intègre désormais la vérification du poids de votre email et estime le temps de chargement moyen.
Pour conclure, évitez que l’ensemble des fichiers de votre emailing (html + images) dépasse 1000 ko. Veillez impérativement à ce que le fichier html soit d’une taille inférieure à 100 ko sous peine d’affecter la délivrabilité de votre message et devoir votre message tronqué dans Gmail.
Liens utiles
Articles de référence :
- The Ultimate Guide to Email File Size & Load Times (2016, Litmus)
- Limitations of HTML Email Design – Email Width and Size (2016, chamaileon)
- Email File Size Guidelines: Time for Your Checkup (2014, Salesforce)
- How does email file size affect deliverability? (2014, Email on Acid)
Comment optimiser le poids d’un email ?
Cet article vous a intéressé ? Abonnez-vous à la newsletter !
© Image de la balance créé par Freepik
Articles sur le même thème
Améliorer la conception de vos emailings grâce à l’approche UX
L'approche UX (User Experience) est largement adoptée dans le processus de conception d'un site ou d'une appli mobile. Elle a fait ces preuves en…
29 mars 2017
Emailing & newsletter : alléger le poids du fichier html
Un fichier html trop lourd n'est pas sans conséquence sur l'expérience utilisateur et la délivrabilité. Découvrez 6 pistes pour réduire le poids du…
15 mars 2017
Emailing : réduire le poids des images avec Compressor.io
Compressor est un outil efficace et redoutablement simple pour réduire le poids des images d'un emailing ou d'une newsletter. Il fait même mieux que…
20 juin 2016
4 astuces pour coder vite et mieux un emailing avec Dreamweaver
Si vous utilisez Dreamweaver pour coder un emailing ou une newsletter, il existe certaines fonctionnalités qui vous feront gagner un temps précieux.…
9 septembre 2015











[…] Vous pouvez aussi suivre la méthode d’Emmanuel Gérard en utilisant le service Pingdom. […]