L’application mobile Gmail est de plus en plus utilisée sur les mobiles.
Si vous testez le rendu de vos emailings avec Gmail app (sous Android ou iOS) vous constaterez que non seulement cette application ne gère absolument pas le responsive design (media queries) mais qu’en plus elle redimensionne automatiquement la mise en page de votre emailing à la taille du smartphone. Ce redimensionnement automatique provoque souvent de sérieux problèmes de rendu.
Dans cet article je vous propose de passer en revue les différentes solutions pour pallier à ce problème.
Mise à jour - 17 mars 2017
Depuis fin 2016, l'appli Gmail (ios et Android) gère le responsive. Une partie des techniques présentées dans cet article sont donc obsolètes.
En savoir plus
Trois exemples typiques de rendu disgracieux
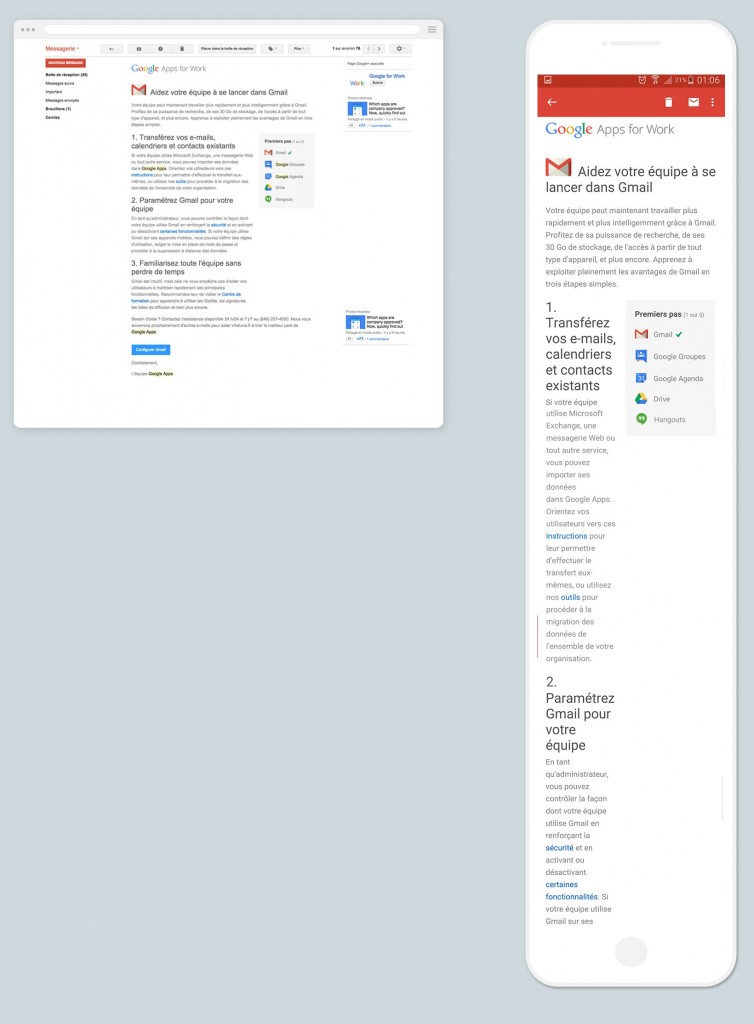
1. Mise en page multi-colonne
Dans l’exemple ci-dessous (tiens c’est un mail de Google…) le redimensionnement automatique sur Gmail App, étroitise la colonne de gauche sur mobile au point de rendre la lecture franchement laborieuse.
 Testé avec mon appareil Android (Google) et l’appli Gmail (Google) sur mon smartphone (pas Google).
Testé avec mon appareil Android (Google) et l’appli Gmail (Google) sur mon smartphone (pas Google).
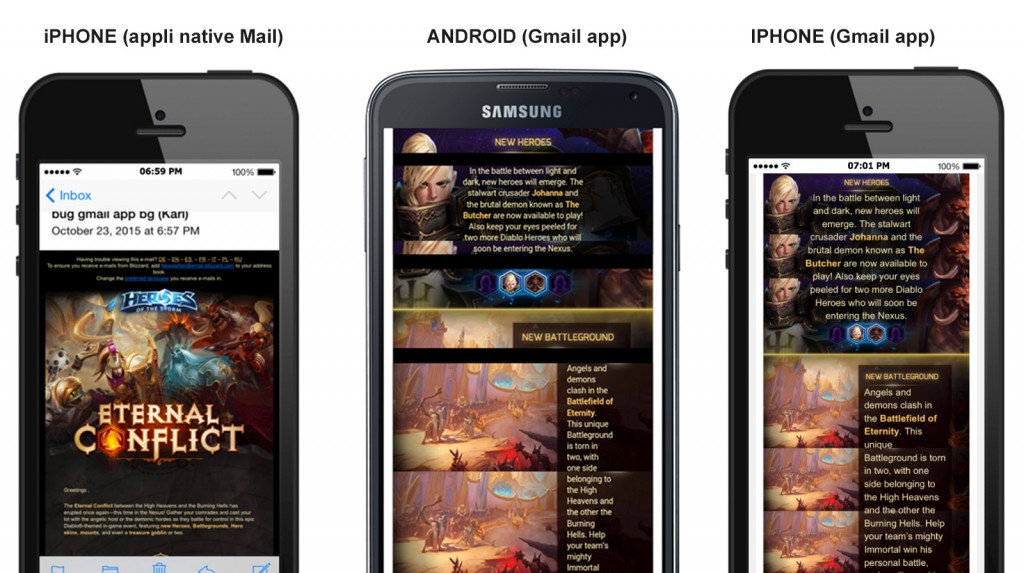
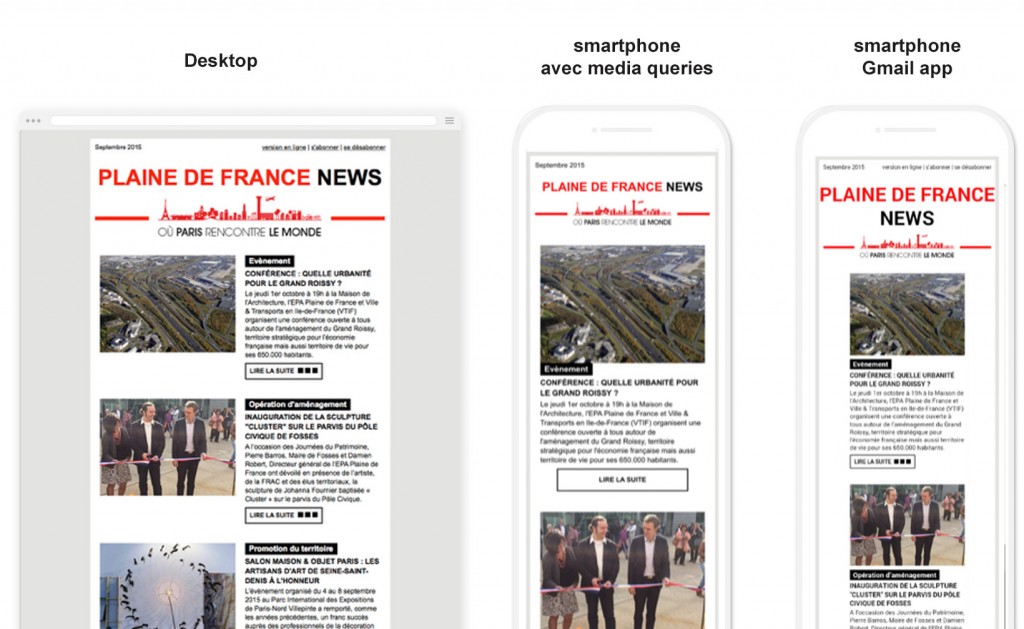
2. Gestion des arrière-plan et des découpes d’images
L’email ci-dessous – pensé pour le Desktop – fait appel à des images d’arrière-plan et des découpes d’images. Dans l’appli native de l’iphone la mise en page est simplement remis à l’échelle, alors que dans Gmail app (Android et iOS) le rendu est désastreux (espaces blancs, répétition des images d’arrière-plan)

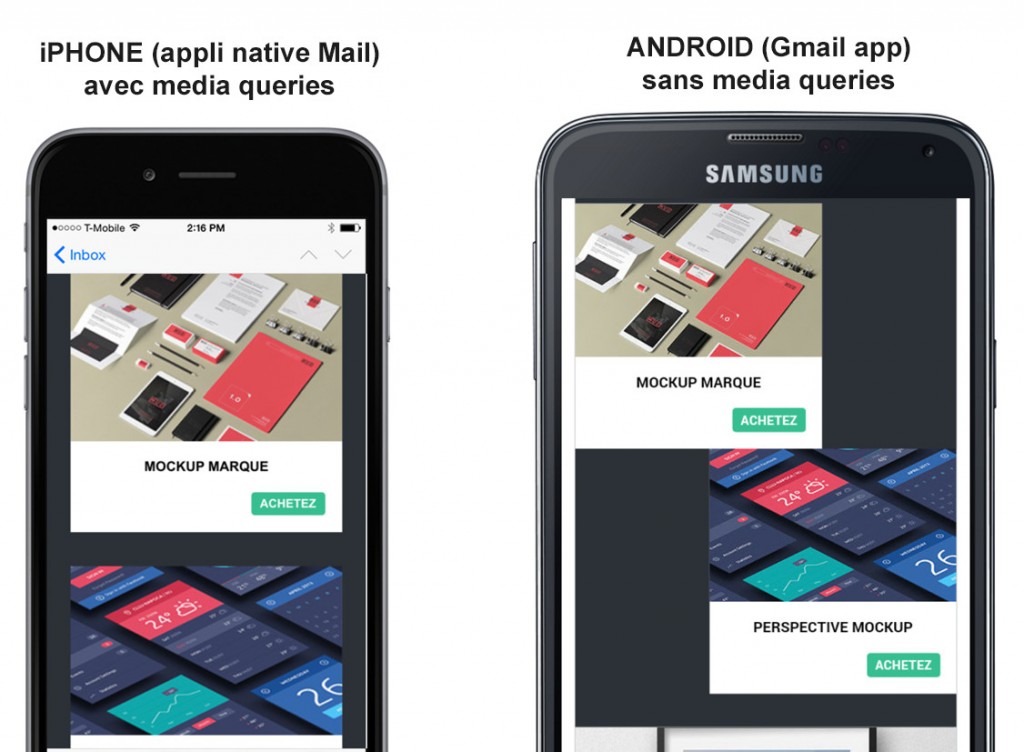
Du responsive mal géré
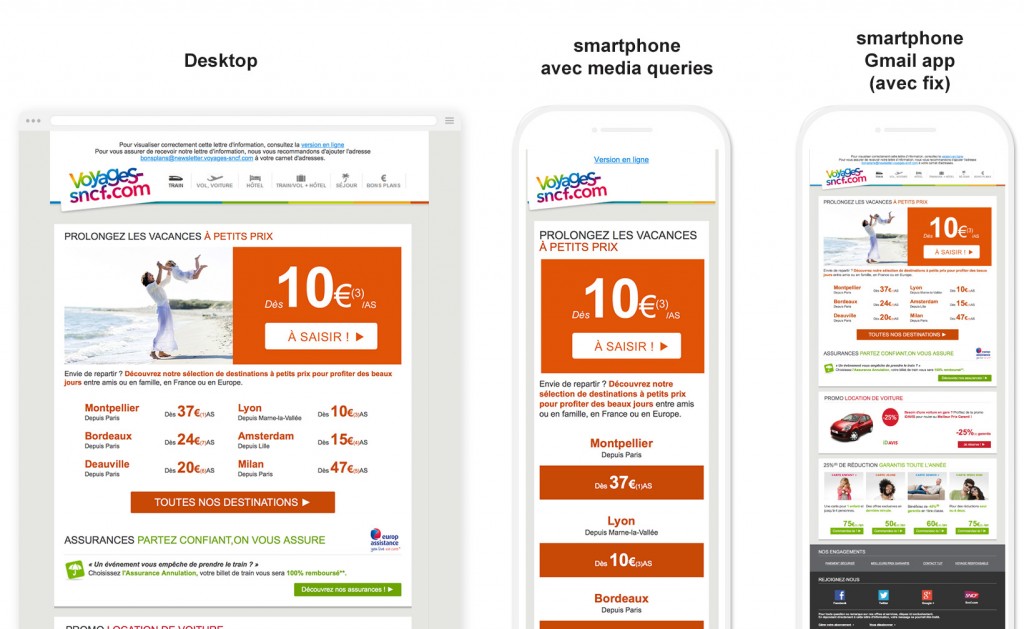
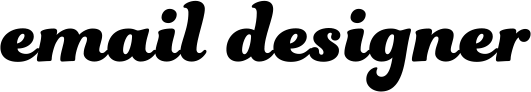
Beaucoup d’emails responsive sont basés sur la technique des tableaux flottants et des media queries. Dans l’exemple ci-dessous, le rendu est optimal quand le client mail interprète les media queries mais comme Gmail app ne les interprète pas, les tableaux s’affichent en quinconce.

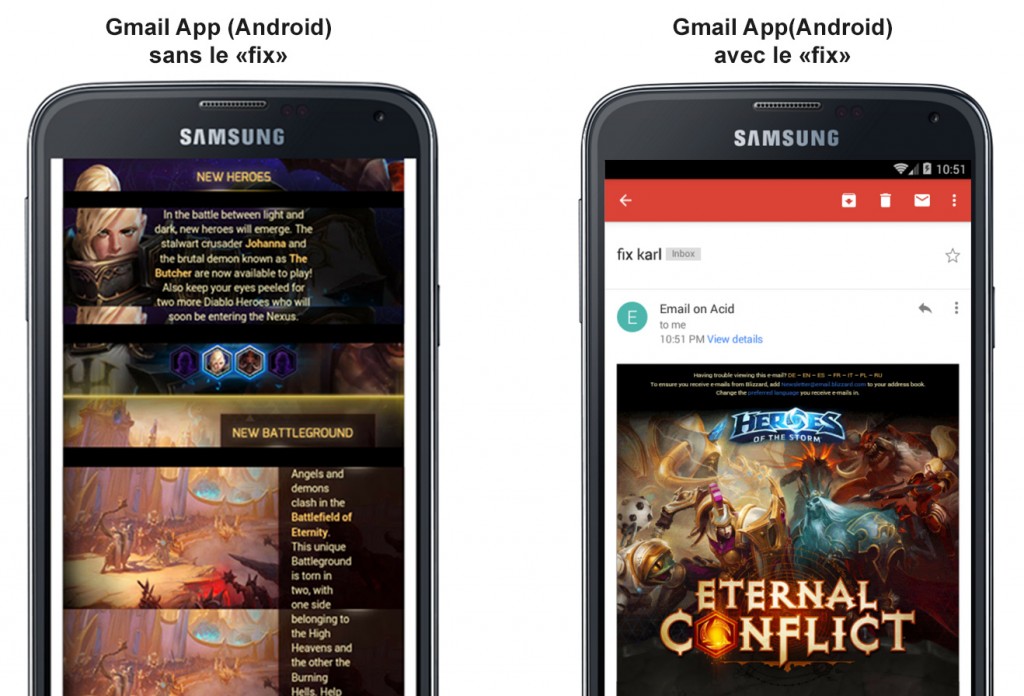
Solution 1 : forcer Gmail app à afficher la version Desktop
Cette solution – trouvé sur le forum de Litmus – consiste à utiliser un « fix html » pour empêcher Gmail app de redimensionner automatiquement le contenu de votre message. Gmail app affiche alors la version Desktop à l’échelle du smartphone. Cette solution n’est probablement pas la meilleure car il faut parfois zoomer pour lire certains contenus, mais au moins la mise en forme ne part pas totalement en vrille !

Rien n’empêche de prévoir en plus un design responsive pour les clients mails qui le gèrent.
L’emailing de voyages-sncf.com propose une version responsive particulièrement élaborée basée sur les media queries, offrant une lisibilité optimale sur les clients mails mobiles gèrant les media-queries et force à afficher la version Desktop sur Gmail App.

Mise en oeuvre du « fix » :
- Insérer le morceau de code html ci-dessous dans le tableau principal de votre email.
- Créer un spacer (gif transparent d’1 pixels)
- Créer une class .hide {display:none} dans l’entête du document html pour masquer le spacer pour les autres clients de messagerie.
<!-- android spacer --> <tr> <td height="1" class="hide" style="min-width:600px; font-size:0px;line-height:0px;"> <img height="1" src="spacer.gif" style="min-width: 600px; text-decoration: none; border: none; -ms-interpolation-mode: bicubic;" /> </td> </tr> <!-- Close spacer Gmail Android --> <!-- iphone gmail fix --> <tr> <td> <div style="display:none; white-space:nowrap; font:15px courier; line-height:0;"> </div> </td> </tr> <!-- close iphone gmail fix -->
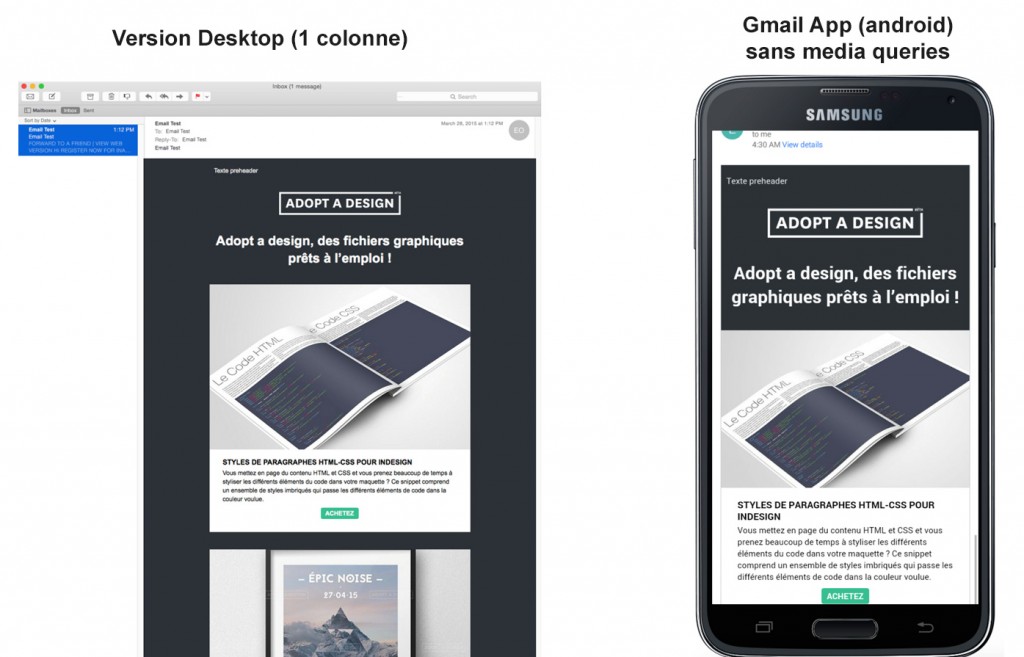
Solution 2 : l’approche mobile first
Cette approche consiste à penser le design graphique de votre email sur une seule colonne. Le redimensionnement automatique de Gmail App aura toujours lieu mais il ne provoquera pas d’affichage disgracieux.

Il est évidemment possible et souhaitable d’ajouter des media queries « à la marge » pour améliorer le rendu dans les clients mails qui les gèrent (design fluide, réduction des marges, modification des tailles de caractères, augmentation de la taille des boutons)
Solution robuste, pérenne et simple à coder, l’approche mobile first est la solution la plus raisonnable pour assurer un rendu satisfaisant dans tous les clients mail mobile. Elle est d’ailleurs adopté par un nombre croissant de newsletters et d’emailing.
La mise en page sur une colonne souffre toutefois d’un défaut : elle affiche un faible nombre d’informations et de choix sur la portion visible des écrans de bureau et de tablettes. Si le premier produit ou la première information qui s’affiche sur la portion visible de l’écran n’intéresse pas l’utilisateur, consentira t -il à faire défiler l’écran ? Pas si sûr…
Heureusement il existe une troisième voie…
Solution 3 : l’approche hybride
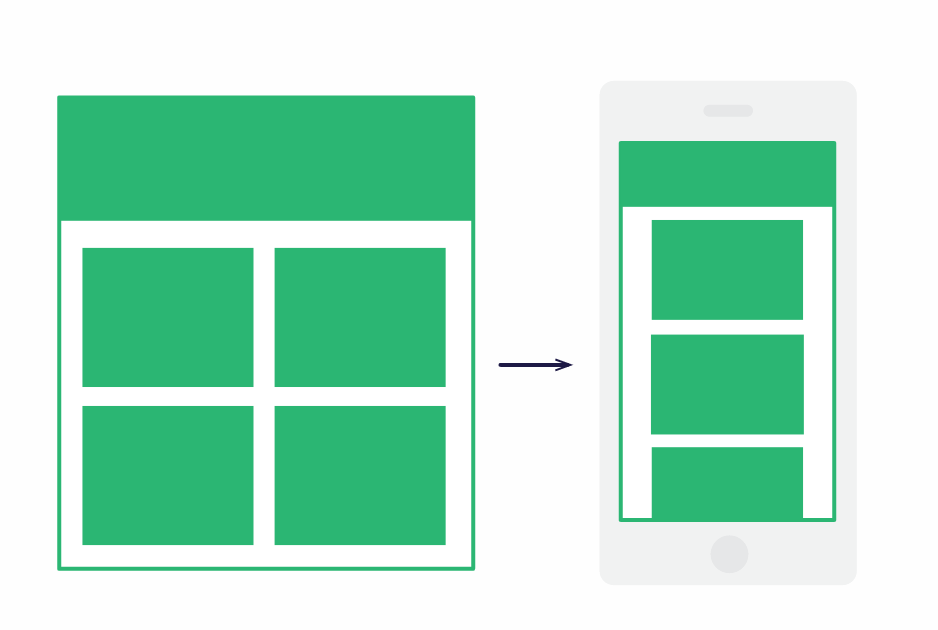
L’approche hybride est une technique experte de codage html. Elle permet d’afficher plusieurs colonnes les une à coté des autres sur les grands écrans et de basculer sur une seule colonne sur smartphone, sans faire appel au tableaux flottants, ni aux media queries. Cela revient à faire du responsive sans media queries.
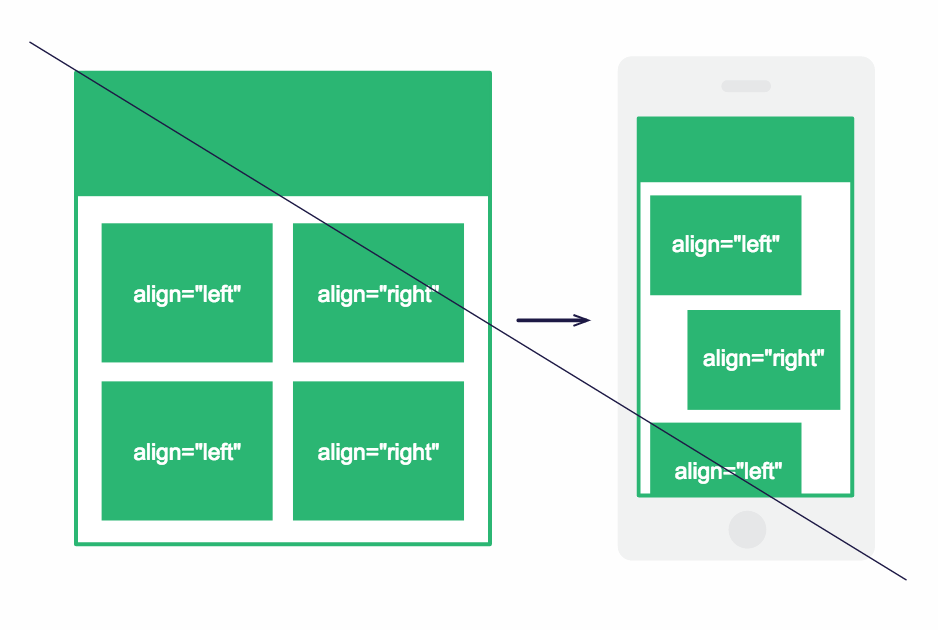
Si l’on code un email responsive avec les tableaux flottants et que le client mail mobile ne gère pas les media queries, les colonnes basculent les une sous les autre mais en quinconce.

En utilisant un codage html spécifique (tableaux fluides, éléments <div> positionnés en inline-block et commentaires conditionnels pour Outlook) il est possible de ne plus utiliser la technique de positionnement des tableaux flottants. Les colonnes se réorganisent alors sur mobile de manière harmonieuse sans recourir aux media queries.


Si l’approche hybride impose certaines limitations au niveau du design graphique (colonnes de largeurs identiques, rendu un peu étriqué sur les phablettes) et la nécessité de recourir à un codage complexe, elle offre un rendu robuste et perrein non seulement dans Gmail app mais aussi dans tous les clients mails qui ne gèrent pas encore les media queries.
C’est l’approche que j’utilise le plus souvent dans mes productions d’emailing responsive et que j’enseigne dans mes formations en Responsive email design. Je consacrerais prochainement un article plus détaillé sur cette approche.
En attendant voici quelques pistes de travail pour se familiariser à l’approche hybride :
- Creating a Future-Proof Responsive Email Without Media Queries par Nicole Merlin.
- The Hybrid coding approach, par Mike Ragan (ACTIONROCKETLABS)
- A Gmail first Strategy for Responsive Emails par Julie Ng
- A Fluid Hybrid Design Primer par Geoff Phillips (Email on Acid)
- Mobile Email: How Devices, Operating Systems, Apps and Engines Affect Rendering (Lauren Smith, Litmus)
Et vous quelle approche utilisez-vous pour gérer le rendu de vos emailings responsive dans Gmail app ?
Articles sur le même thème
Emailing & newsletter : alléger le poids du fichier html
Un fichier html trop lourd n'est pas sans conséquence sur l'expérience utilisateur et la délivrabilité. Découvrez 6 pistes pour réduire le poids du…
15 mars 2017
Emailing responsive : quels clients mails mobiles le gèrent ?
Infographie : L'emailing responsive en 2016 : état de la compatibilité avec les principaux clients mails mobiles.
1 octobre 2016
Supprimer les liens bleus sur Iphone et Ipad dans un emailing
Un petit bout de code html pour supprimer le soulignement et la couleur bleu des liens sur les dates, numéro de téléphone et lieu dans l'appli Mail…
30 avril 2016
Email design : l’approche mobile first
L’approche mobile first apporte une réponse efficace, simple et robuste pour repenser le message, la conception graphique et le codage html de nos…
20 septembre 2015







Merci pour cet article de qualité !
En trainde réaliser des newsletters au travail, nos mails fonctionnaient de partout sauf sur Gmail 🙂
Merci pour ce billet que je vais m’empresser de tester sur le champ !
NB : On dit « pallier un problème » et non « pallier à un problème »