Fin 2014, plus de 40% des emails sont ouverts depuis un smartphone ou une tablette en France (source).
Une surface réduite de 50 à 70% par rapport à un écran de bureau, la dimension tactile mais aussi des contextes de lecture différents nous oblige à reconsidérer la conception de nos emails pour les smartphones. L’approche mobile first apporte une réponse efficace, simple et robuste pour repenser le message, la conception graphique et le codage html de nos emailings.
Penser emailing mobile : un enjeu d’importance
Si votre email s’affiche de manière illisible sur un smartphone, il ne sera pas lu, ni cliqué et de moins en moins ouvert (pourquoi ouvrir un message dont le contenu ne peut être lu confortablement ?). Certains tenteront de se désabonner – s’ils y arrivent – ou mettrons votre message en spam. Moins de clic, moins d’ouverture, plus de plaintes, risque d’affecter votre réputation et par conséquence la délivrabilité de vos emails.
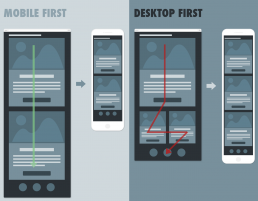
L’approche Desktop First : une approche faussement simple
Cette approche consiste à partir d’un emailing pensé pour les ordinateurs de bureau puis de l’adapter pour les mobiles. Au premier abord, c’est une démarche qui peut paraître plus simple – il s’agit juste d’adapter la mise en forme sans toucher au fond – et plus rassurante – on part d’un connu pour aller vers un moins connu- mais cette démarche est-elle vraiment efficace ?
Une lecture laborieuse sur mobile
Si votre contenu a été conçu pour le Desktop, il sera généralement trop long quand il sera lu sur un mobile. Un titre de 2 lignes, s’affichera sur 4 ou 5, un texte de 4 lignes en occupera 8 et le bouton qui incite à l’action (Call to Action) s’affichera largement en dessous de la ligne de flottaison.
L’approche mobile first consiste à penser son message avec des titres et des accroches courtes et concises, et un appel à l’action (CTA) visible dès le premier écran du smartphone.
Je vous conseille aussi d’utiliser une taille de caractère généreuse pour le texte courant (de 14 à 16px).
Comment gérer la barre de menu ?
L’utilisation d’une barre de menu en emailing est assez fréquente quand l’email est destiné aux écrans Desktop. Elle est un véritable casse-tête à gérer sur mobile. La plupart des solutions techniques pour gérer harmonieusement une barre de menu sur mobile nécessite l’utilisation des media queries et une assez grande expertise en code.
La technique la plus simple consiste à masquer la barre de menu sur mobile (display:none). Cette solution fonctionnera bien sur les clients mail qui gère les media-queries (comme l’appli native Mail sur Iphone) mais elle ne fonctionnera pas sur toutes les appli mail sur mobile comme notamment Gmail App. Dans ce cas la barre de menu s’affichera de manière disgracieuse et gênera la lecture du message essentiel.

Dans une logique mobile first, la barre de menu n’a plus lieu d’être, sa présence est considérée comme un élément de distraction qui détourne l’utilisateur pressé du message essentiel.
Réorganiser les colonnes sur mobile : pas si simple !
Beaucoup de newsletters ou d’emailing conçus pour le Desktop gèrent l’organisation du contenu sur deux ou trois colonnes. Grâce au responsive design et l’utilisation des media queries il est possible de passer de plusieurs colonnes sur Desktop à une seule colonne sur mobile. Cette technique nécessite une bonne connaissance du code mais avec un peu d’entraînement on finit par y arriver !
Les media queries ne sont malheureusement pas gérés par tous les clients de messagerie sur mobile (voir la liste). Certes, il existe plusieurs solutions pour pallier à ce problème mais les techniques d’intégration html – comme celle de Nicole Merlin ou de Mike Ragan– nécessitent une une forte expertise en code et de très nombreux tests. Bref ces techniques sont à déployer uniquement dans le cas où la mise en page multi-colonne sur Desktop améliore réellement l’expérience utilisateur.
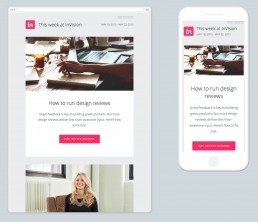
Etude de cas : la newsletter d’Invision
La très élégante newsletter d’Invision a été conçue dans une logique mobile first :
- Une seule colonne
- Titres et accroches courtes
- Tailles des caractères généreuses (16px pour le texte courant, 28px pour les titres)
- Espace négatif généreux
- Bouton « touch friendly »
L’utilisation des media queries est utilisée « à la marge » pour :
- Réduire les marges
- Déplacer la date sous le titre
- Gérer la fluidité
Les limites du mobile first en emailing
Sur écran de bureau, elle impose à l’utilisateur un parcours de lecture très linéaire et réduit le nombre de choix qu’il est possible de faire à l’écran ce qui peut être problématique dans le domaine du e-commerce notamment.
Mais à l’heure où les clients mails mobiles ne gèrent pas tous le responsive design basé sur les media queries, la conception mobile first en emailing apparaît comme l’approche de raison :
- Simple à concevoir (une seule colonne)
- Efficace sur le plan de la lisibilité
- Rendu robuste dans tous les clients mails mobile y compris pour ceux qui ne gèrent pas les media queries (Gmail app mobile friendly !)
- Intégration html plus simple
Pour aller plus loin
- Designing a Mobile Friendly E-mail: a Mobile-first Approach (Monique Veenstra, Août 2015)
- Delivering Better Mobile Email Messages with Mobile-First (Will Hacker, UX matters, Avril 2015)
- Les enjeux de délivrabilité pour les emails lus sur mobile (Stéphane Decamps, Marketing professionnel, Août 2015)
- Exemples d’emailing et de newsletters avec un design mobile first sur Pinterest
Articles sur le même thème
La génération Z face à l’email
Quels sont les usages et les comportements de la génération Z face et l’email en 2019 ? Comment élaborer une véritable stratégie email marketing pour…
4 mai 2019
Améliorer la conception de vos emailings grâce à l’approche UX
L'approche UX (User Experience) est largement adoptée dans le processus de conception d'un site ou d'une appli mobile. Elle a fait ces preuves en…
29 mars 2017
Emailing responsive : quels clients mails mobiles le gèrent ?
Infographie : L'emailing responsive en 2016 : état de la compatibilité avec les principaux clients mails mobiles.
1 octobre 2016
8 sites pour trouver l’inspiration en email design
Une sélection de sites pour trouver l'inspiration graphique pour vos emailings et vos newsletters.
14 mai 2015